How fast anyone can code, depends on many factors. But I feel the most important among all of those is the IDE, Integrated Development Environment. More friendly the development IDE is, more help a developer will get in terms of intellisense, syntax, re-factoring, etc.
IDEs are of various types as few are fully loaded with all the required features, tools and plugins whereas few requires user’s attention. No, when it comes to user’s choice, it again varies by which development language he or she is going to use. In this article, I’m going to write about VS Code, which is Visual Studio Code and is one of my favorite IDEs.
VS Code is not pre-loaded with all the features as it supports lot many languages. So, it’s on user to install the required extensions based on project and development language’s need.
How
to install an extension
Here is the screenshot mentioning how to install an extension:
Let’s talk about few of the very useful extensions:
vscode-icons
While working on huge projects having many files, it is very time consuming to look at file name and identify the type of file. but if expected icons are associated then it could save our some time. By default, VS Code doesn’t show the expected icons in front of file names. Installing the vscode-icons extension, will do that magic for us. Here is the gist of how it works:
Bracket
Pair Colorizer 2
This extension shown matching brackets in different colors. It also provides you a flexibility to define your own colors. Have a look:
Azure Tools
This
extension is very useful, if you are dealing with services of Microsoft cloud,
Azure as it provides rich set of features which could be very helpful
interacting with Azure. It comes with set of many extensions.
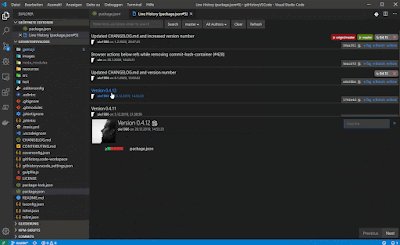
Git
History
This extension allows you to view Git logs, file history, compare branches, commits, and many more. Have a look:
Peacock
This extension is very useful if you need to open multiple instances of VS Code at the same time. This actually happens if we are working on multiple applications or projects together. Installing this extension will provide you different color for each workspace, so that you can identify them quickly without reading project name every time. This is how it looks:
Live Server
Installing
this extension allows you to launch a local development server with live reload
feature for both static and dynamic pages. You can even start and stop your
server by just one click on status bar. Check this out:
Hope you enjoyed knowing my compiled list of extensions.








Comments
Post a Comment